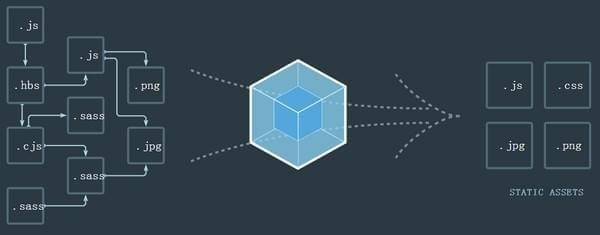
webpack是代码编译工具,应用广泛,有入口、出口、loader 和插件。,它是基于 Node.js 开发出来的一个前端工具;它可以看作是一个模块打包机,通过一个入口主文件,找到与其相关所有的文件,将这些文件编译打包成浏览器可以识别的语言(vue,ts,less,es6一些高级语法等等);它可以完美实现资源的合并、打包、压缩(包括将图片转换为base64)、混淆等诸多功能。

Webpack是当下最热门的前端资源模块化管理和打包工具,用于前端设计的强大框架,如果您想学习使用这款Webpack框架却不知道怎么安装,可以直接下载Webpack安装包进行框架架构。
webpack基本简介
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
框架特点
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
框架优势
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
webpack安装的两种方式
1、运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令
2、在项目根目录中运行npm i webpack --save-dev安装到项目依赖中
这两种方式一种是全局安装,一种是局部项目内安装,那么下面我示例采用本地安装的方式
安装完毕webpack,还需要安装一下webpack-cli,最好使用3版本,其他版本不稳定会经常出现问题;如:
npm install webpack-cli@3 -D


 webpack中文版本 1.6M
webpack中文版本 1.6M