腾讯官方提供的微信开发者工具,可以帮助开发者更有效率的开发WEB、小程序、H5页面等等,稳定版本更加适合工作用户使用,该应用通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在32位的电脑系统上进行开发和调试工作。现在,开发者们一般都是64位的系统,这些开发者可以选择使用微信Web开发者工具64位。

微信开发者工具功能
1、支持用户进行绑定微信来进行调试或授权
2、支持微信小程序及公众号页面的开发
3、支持小程序的自动化测试
4、支持检验权限,模拟绝大部分SDK的输入与输出
5、便于开发者操作的功能界面
微信开发者工具常见问题
微信开发者工具怎么使用?
1、下载安装好微信开发者工具后,打开工具使用手机微信扫码登陆

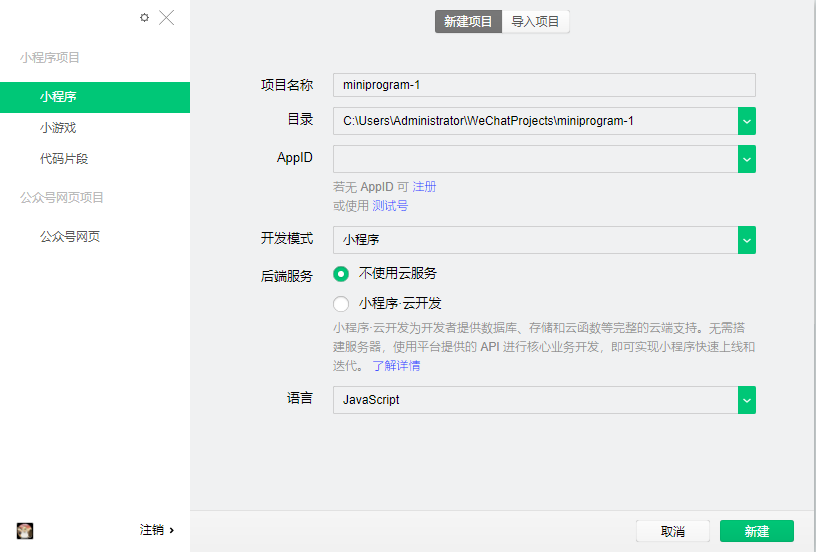
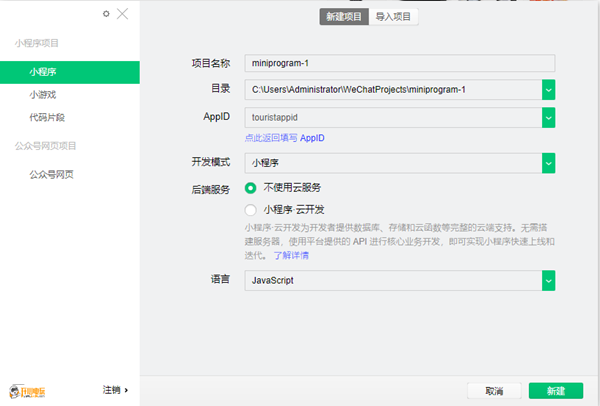
2、创建小程序项目并填写相应信息,然后点击“新建”

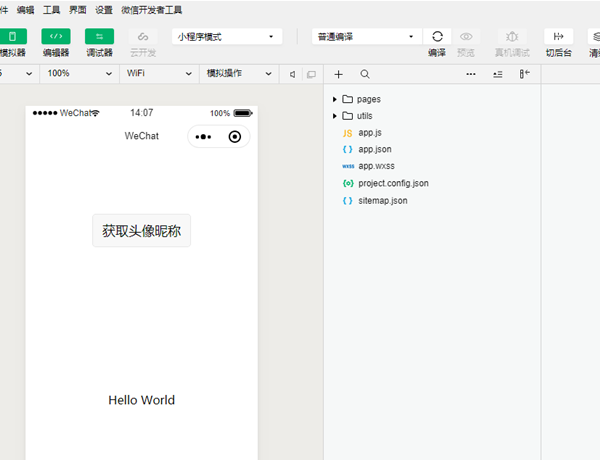
3、以下就是新建的程序开发项目的目录结构

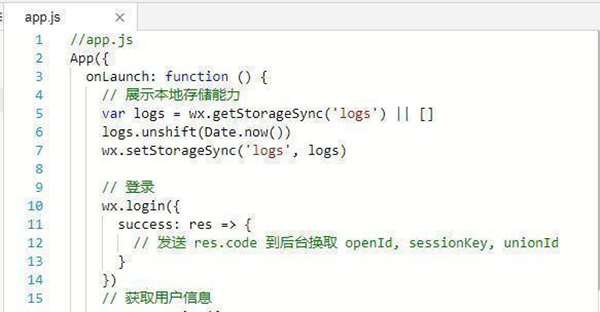
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API

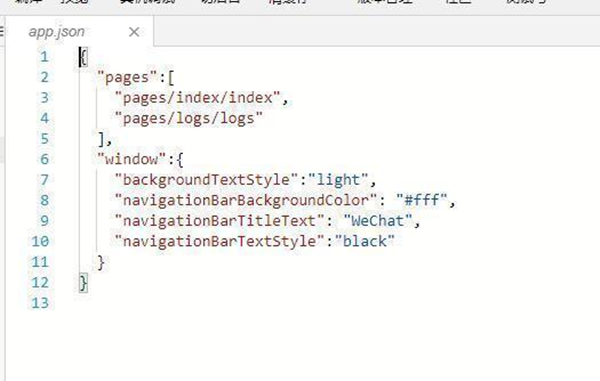
5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的“路径+页面名”都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页

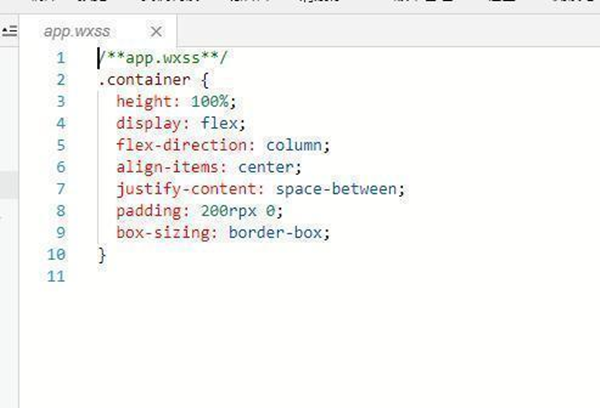
6、app.wxss是整个小程序的公共样式表(非必须)

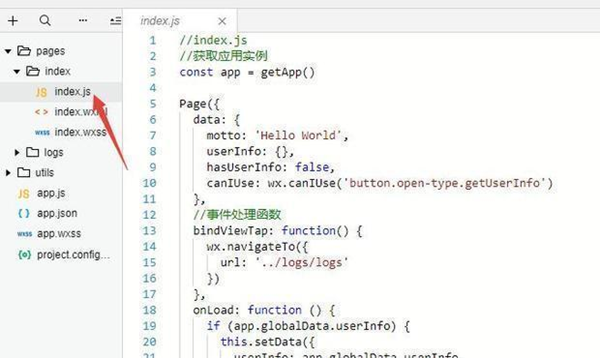
7、index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等

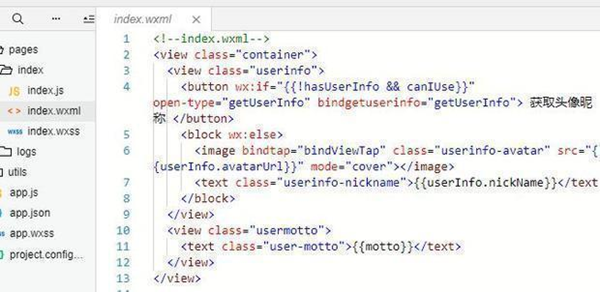
8、ndex.wxml是页面结构文件(必须)

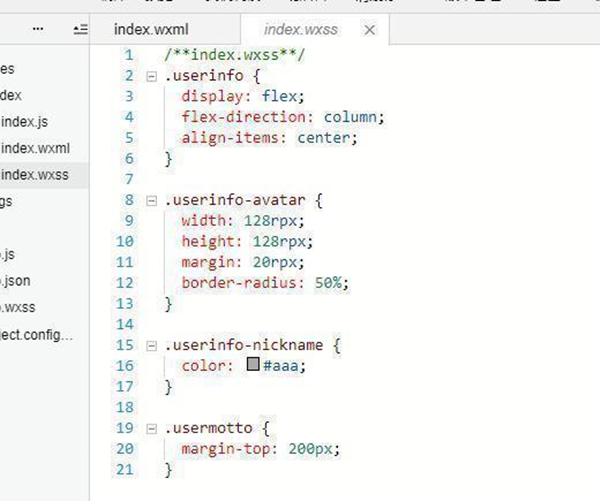
9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则

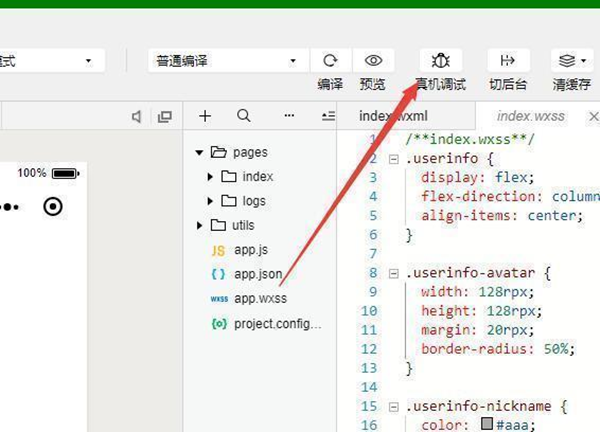
10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

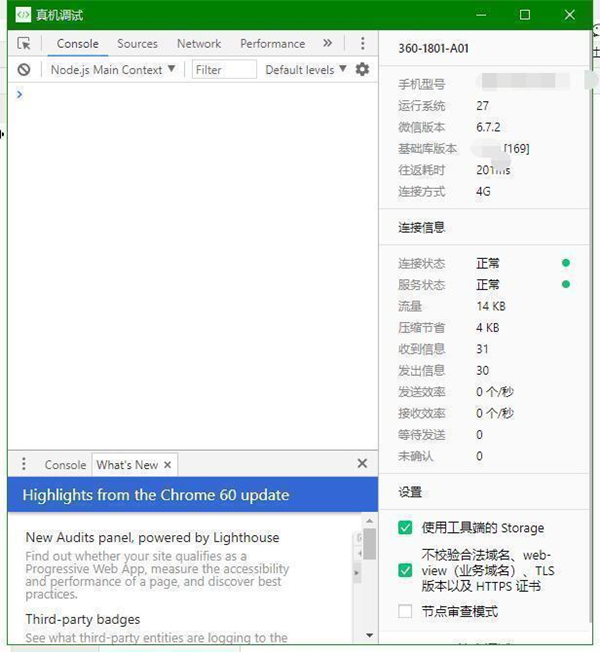
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序

微信开发者工具怎么下载?
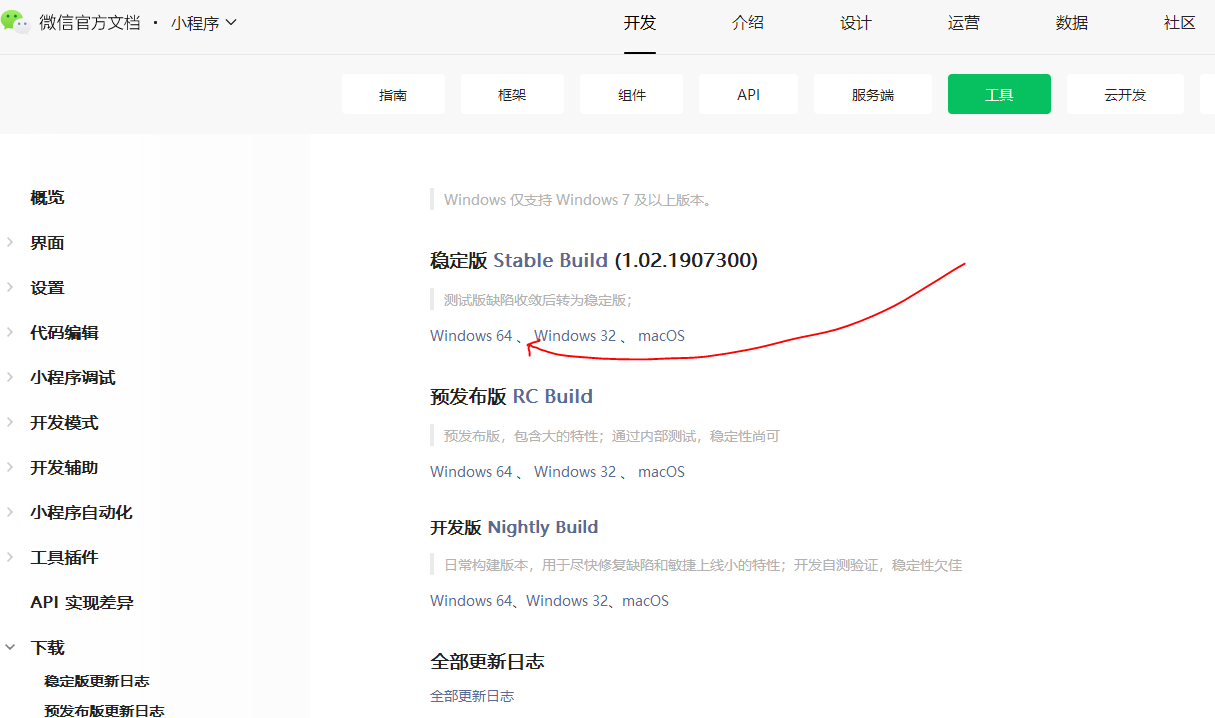
1、百度搜索“微信开发者工具”,点击微信开发者工具-微信开放文档

2、进入后界面提供各个版本及更新日志的信息

安装方法
1、在本站下载微信开发者工具包并使用压缩软件进行解压,选择适合系统的安装程序,比如我选择安装64位系统的“wechat_devtools_1.02.1907300_x64.exe”双击打开
2、进入程序安装向导界面直接点击“下一步”

3、阅读许可证协议后点击“下一步”

4、设置好软件的安装路径点击“安装”

5、等待程序安装的过程

6、程序安装完成后点击“完成”即可

更新日志
A 新增 支持调试用微信内素材打开小程序的场景A 新增 代码静态依赖分析支持小游戏类型A 新增 sourceMap 匹配调试插件 详情A 新增 小程序可视化编辑面板 详情A 新增 支持小程序复制链接的调试A 新增 支持在微信开发者工具中,以仅代码编辑器的形式打开其他类型的项目或文件夹A 新增 将编译条件单独配置到 project.private.config.json 反馈详情A 新增 支持公众号调试订阅消息U 优化 优化云开发开通界面流程,支持同时开通云开发和创建环境U 优化 云开发云托管编辑器支持F 修复 暗黑模式下工具启动调试器会白屏的问题F 修复 小游戏项目 signature.json 可能校验失败的问题F 修复 使用 kbone 项目报错的问题F 修复 横屏时 safe-area-inset-bottom 数值不对的问题F 修复 部分场景使用体验评分导致工具闪退的问题 反馈详情F 修复 云开发腾讯云弹窗白屏的问题F 修复 修复第三方平台在cli预览时参数不正确的问题F 修复 WXML 面板自定义组件 class 重复显示的问题F 修复 1.05版本工具小游戏真机调试加载失败的问题F 修复 真机调试 Network 面板显示请求数不正确的问题 反馈详情F 修复 project.config.json 中的 projectname 未同步的问题F 修复 调试器弹出空白的问题F 修复 wx.request返回值类型错误的问题 反馈详情F 修复 点击云开发控制台可能无反应的问题 反馈详情F 修复 胶囊位置与客户端保持一致F 修复 小程序 webview 组件打开公众号网页出现无效签名报错的问题F 修复 开启热重载时修改 js 文件报错的问题F 修复 使用2.14.0及以下版本基础库时,配置防盗链的资源可能无法正常使用的问题F 修复 使用 weui 拓展库出现 getApp() 返回 undefined 的问题F 修复 小程序 tabbar 在刘海屏机型表现和真机不一致的问题F 修复 fs.unlink 不为异步的问题F 修复 WXML 面板 shadowRoot 子节点不正确的问题F 修复 wx.uploadFile 失败的问题 反馈详情F 修复 调用 wx.vibrateLong() 时模拟器会震出屏幕的问题F 修复 uniapp 框架生成的小程序 sourcemap 问题 反馈详情F 修复 小程序导航条是黑色时无法看到 home 按钮的问题F 修复 小游戏开发模式下读取非 game.json 的 json 文件时,控制台会输出警告的问题F 修复 公众号网页调试授权信息缺失的问题F 修复 wxml 编译错误显示缺失的问题 反馈详情F 修复 调试器显示 __wxConfig.xxx is deprecated 的问题F 修复 showToast 弹窗 icon 为 error 的时候展示不对的问题F 修复 Android 模拟器 胶囊有重影的问题F 修复 小游戏 downloadFile API 没有自动解压 unzip 返回包的问题


 微信小程序开发者工具 1.03.2012120官方版133.9M
微信小程序开发者工具 1.03.2012120官方版133.9M 微信Web/小程序开发者工具 1.05.2102010稳定版198MB
微信Web/小程序开发者工具 1.05.2102010稳定版198MB 微信开发者工具开发版 v1.06.2312061305.42MB
微信开发者工具开发版 v1.06.2312061305.42MB